در دنیای امروز، وبسایتها ابزار اصلی و اساسی ارتباطی و تبلیغاتی بسیاری از شرکتها و سازمانها، اشخاص و انواع کسبو کارهای نوپا هستند. انتخاب روش مناسب برای طراحی وبسایت میتواند نقش بسیار مهمی در جذب مخاطبین و ارتقاء تجربه کاربری ایفا نماید. در این مقاله، به مقایسه روشهای طراحی وبسایت از جمله روشهای سنتی، ریسپانسیو و موبایل فرست و طراحیهای مبتنی بر CMS (سیستمهای مدیریت محتوا) میپردازیم. هدف ما ارائه یک مقایسه ساده و قابل فهم برای مخاطبان است تا آنها بتوانند بر اساس نیازها و محدودیتهای خود، بهترین روش طراحی وبسایت را انتخاب نمایند.
روش شماره 1 : طراحی وبسایت با روشهای سنتی
1.1. تعریف و ویژگیهای روشهای سنتی طراحی وب سایت
طراحی وبسایت با روشهای سنتی یکی از قدیمیترین روشهای طراحی وبسایت است که همچنان مورد استفاده قرار میگیرد. در این روش، وبسایت با استفاده از زبانهای برنامهنویسی مانند HTML و CSS و JavaScript و… به صورت دستی و از پایه طراحی میشود. این روش به طراحان اجازه میدهد که به صورت دقیق و دستی کنترل بیشتری بر روی طراحی وبسایت خود داشته باشند.
در این روش وبسایت کاملاً به صورت شخصی سازی شده و کاملاً بر اساس نیازهای مشتری طراحی میشود و تمامی المانهایی که در سایت ایجاد میگردد دقیقاً مطابق نیاز مخاطبان آن سایت است.
1.2. مزایا و معایب طراحی وبسایت با روشهای سنتی
مزایا:
- امکان کنترل دقیق بر روی طراحی وبسایت و نمایش آن در مرورگرها
- امکان بهینهسازی دقیق کد منبع و کاهش زمان بارگیری صفحات
- انعطافپذیری بیشتر در طراحی صفحات خاص و منحصربهفرد
معایب:
- زمانبر بودن برای طراحی و توسعه وبسایتهای بزرگ
- نیاز به تجربه و مهارت بالا در زبانهای برنامهنویسی
- سختی در بهروزرسانی و نگهداری وبسایت
1.3. نمونههای موفق طراحی وبسایت سنتی
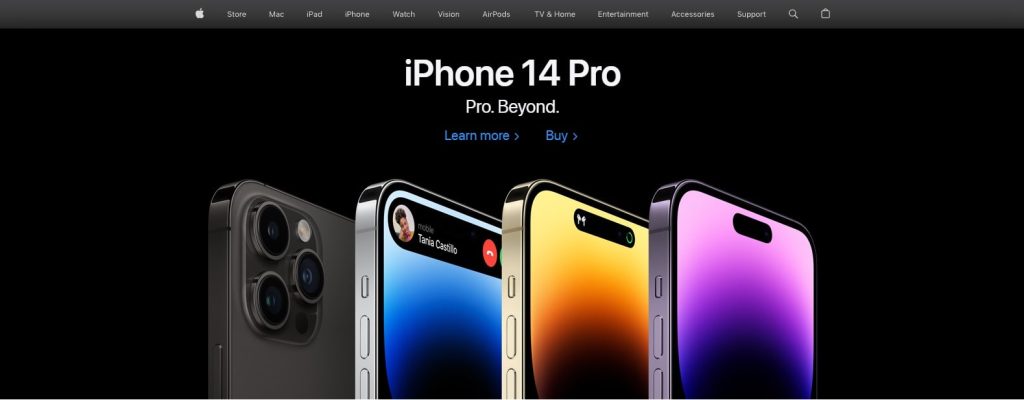
Apple.com: سایت اپل با استفاده از روشهای سنتی طراحی شده است و به عنوان یکی از برترین وبسایتهای جهان شناخته میشود. طراحی ساده، رابط کاربری کارا و تمرکز بر محصولات اصلی اپل از ویژگیهای بارز این سایت است.

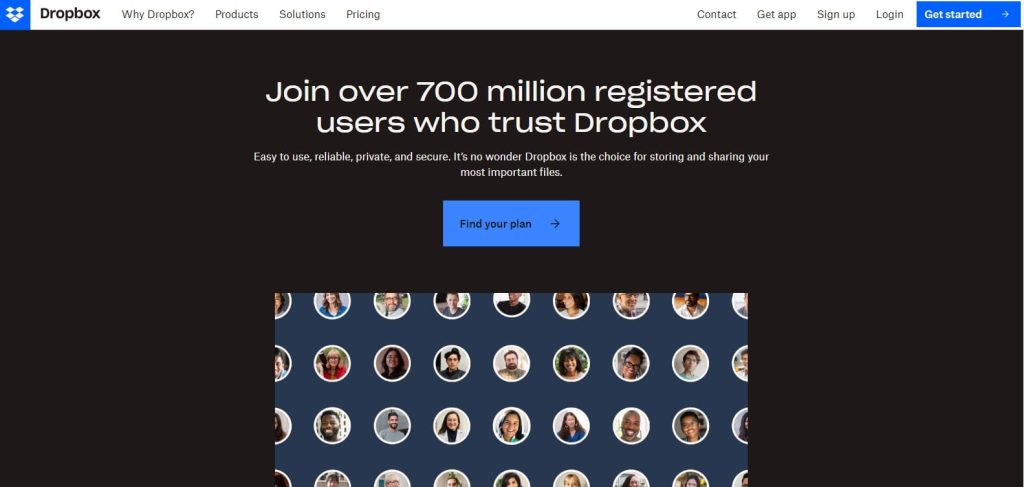
Dropbox.com: وبسایت دیگری که با استفاده از روشهای سنتی طراحی شده است، سایت Dropbox است. این وبسایت با طراحی ساده و کاربر پسند، ارائهدهندهی خدمات ذخیرهسازی ابری به میلیونها کاربر در سراسر جهان است.

روش شماره 2: طراحی وبسایت ریسپانسیو و موبایل فرست
2.1. مفهوم ریسپانسیو و موبایل فرست
طراحی وبسایت ریسپانسیو و موبایل فرست به معنی طراحی وبسایت به نحوی است که بتواند به صورت انطباقپذیر و بهینه در انواع دستگاهها، از جمله موبایلها، تبلتها و رایانههای رومیزی، به خوبی نمایش داده شود. در این روش، بیشتر از تکنولوژیهای متنوع CSS و JavaScript استفاده میشود تا وبسایت به طور اتوماتیک با توجه به اندازه صفحه نمایش دستگاه، ظاهر و ساختار خود را تغییر دهد.
2.2. مزایا و معایب طراحی ریسپانسیو و موبایل فرست
مزایا:
- نمایش بهتر وبسایت بر روی تمامی دستگاهها و اندازههای صفحه نمایش
- بهبود تجربه کاربری و افزایش میزان مشتریان رضایتمند
- بهبود سئو و رتبهبندی در موتورهای جستجو به خاطر وبسایت بهینهشده برای موبایل
معایب:
- برای طراحی ریسپانسیو و موبایل فرست مهارت و تجربه بیشتری نیاز است
- افزایش حجم کدها و منابع مصرفی در وبسایت بیشتر می شود
2.3. نمونههای موفق طراحی ریسپانسیو و موبایل فرست
Amazon.com: از نمونههای موفق طراحی ریسپانسیو و موبایل فرست، میتوان به سایت آمازون اشاره کرد. این وبسایت که به عنوان یکی از بزرگترین بازارهای آنلاین دنیا معروف است، با طراحی انطباقپذیر بر روی تمام دستگاهها، تجربهی کاربری عالی را فراهم میکند.

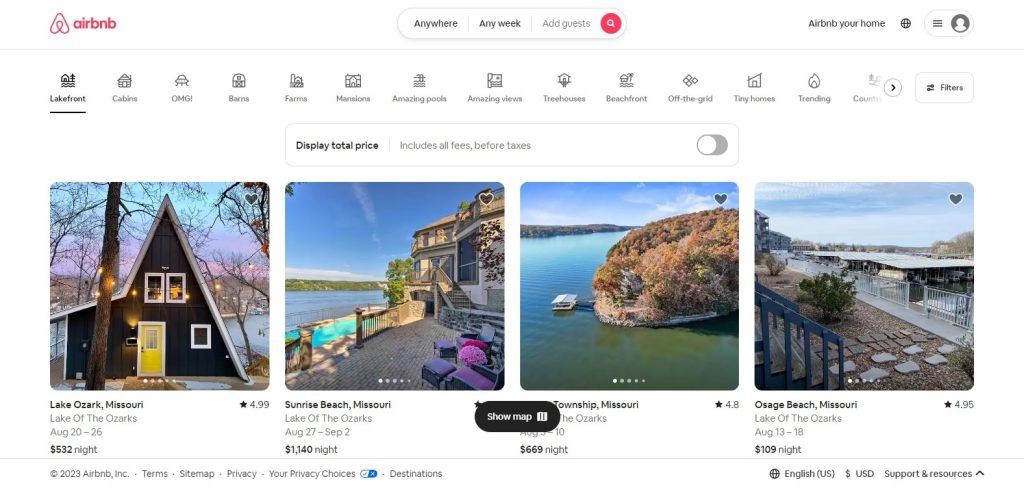
Airbnb.com: وبسایت معروف ایربیانبی نیز با طراحی ریسپانسیو و موبایل فرست، به خوبی بر روی دستگاههای مختلف نمایش داده میشود و کاربران میتوانند به راحتی از آن استفاده کنند.

روش شماره 3 : طراحیهای سایت مبتنی بر CMS
3.1. شناخت CMS و ویژگیهای آن
CMS به معنای سیستم مدیریت محتوا است که اجازه میدهد بدون نیاز به برنامهنویسی حرفهای، محتوا و طراحی وبسایت را مدیریت کنید. طراحی وبسایت با استفاده از CMS معمولاً به صورت قالبهای آماده و افزونههای تعبیهشده انجام میشود که به کاربر امکان تغییرات و تنظیمات بیشتری میدهد. نیازهای اولیه و اساسی یک وبسایت در CMS ها به صورت پایه دیده شده است و کاربران آن می توانند با سرعت بیشتری وبسایت را طراحی و پیاده سازی نمایند.
3.2. مزایا و معایب طراحیهای مبتنی بر CMS
مزایا:
- طراحی سریعتر و آسانتر وبسایت
- امکان تغییرات و بهروزرسانیهای سریع در سیستم مدیریت محتوا
- مدیریت محتوا و بخشهای مختلف وبسایت به صورت مستقل
معایب:
- محدودیتها در طراحی و سفارشیسازی ظاهر وبسایت
- احتمال تداخل افزونهها و مشکلات امنیتی در برخی موارد
3.3. معرفی CMSهای محبوب برای طراحی وبسایت
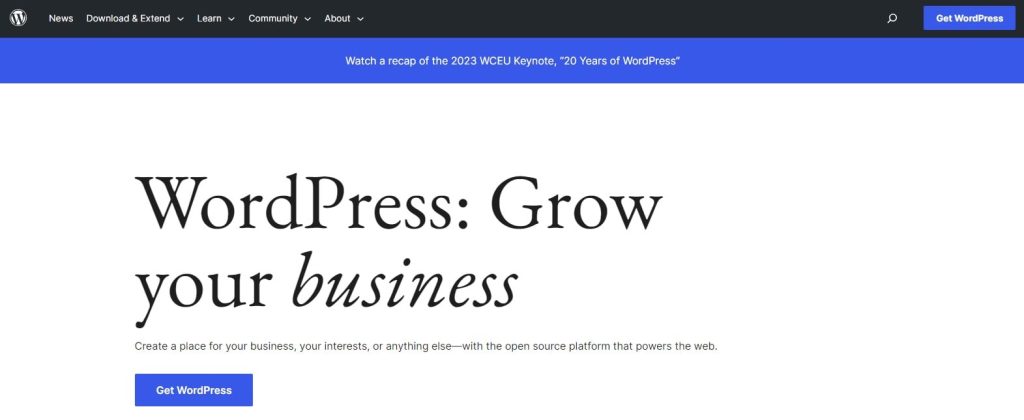
WordPress.org: این سایت که به عنوان مجموعهنرمافزاری CMS مشهور و پرطرفدار است، خود نمونهی بارزی از طراحیهای مبتنی بر CMS به حساب میآید. وردپرس با افزونهها و قالبهای گسترده، امکان طراحی و انتشار سریع و آسان وبسایتهای متنوع را فراهم میکند. این سیستم مدیریت محتوا به عنوان پرمخاطبترین CMS در طراحی سایت کاربردهای بسیار فراوانی دارد و دارای مخاطبان بیشماری است.

Joomla.org: سیستم مدیریت محتوا جوملا نیز یک نمونهی دیگر از طراحیهای موفق مبتنی بر CMS است. این سیستم امکان طراحی سایتهای پیچیده و کاربردی را فراهم میکند و برای پروژههای بزرگ تجاری مورد استفاده قرار میگیرد.

مقایسه روشهای طراحی وبسایت:
در این قسمت از مقاله، به مقایسه روشهای طراحی وبسایت میپردازیم. هدف از این مقایسه، کمک به مخاطبان برای انتخاب بهترین روش طراحی وبسایت متناسب با نیازها و اهداف خود است. در این مقایسه، روشهای سنتی، ریسپانسیو و موبایل فرست، و طراحیهای مبتنی بر CMS به جزئیات مورد بررسی قرار میگیرند. دقت داشته باشید که آنچه در این مقاله درباره مطالعه می کنید اطلاعاتی کلی درباره انواع روش های طراحی وبسایت است و شما می توانید برای مشاوره در خصوص نحوه طراحی وبسایت و بدست آوردن اطلاعات تکمیلی با مشاوران آیکان از طریق صفحه درخواست مشاوره در ارتباط باشید.
1- انطباق با نیازها و هدفها:
- روشهای سنتی: اگر نیاز به کنترل دقیق بر طراحی و دسترسی به هر بخش از کد منبع وبسایت دارید، روشهای سنتی مناسب شما خواهند بود. این روش برای وبسایتهایی با نیازمندیهای خاص و منحصربهفرد مفید است. در این روش طراحان سایت، با برنامه نویسی کامل، آنچه را شما نیاز دارید برایتان پیاده سازی خواهند نمود.
- ریسپانسیو و موبایل فرست: اگر هدف شما ارائه تجربه کاربری بهتر و نمایش بهینه وبسایت بر روی تمامی دستگاهها مانند موبایلها و تبلتها است، انتخاب روش ریسپانسیو و موبایل فرست به توصیه میشود.
- مبتنی بر CMS: اگر سرعت طراحی و انتشار محتوا برای شما اهمیت دارد و محدودیتهای کدنویسی را میپذیرید، استفاده از روشهای مبتنی بر CMS مناسب خواهد بود. این روشها به شما امکان انتشار محتوا و مدیریت محتوا را به صورت آسانتر میدهند. در این روش با اضافه کردن افزونههایی به CMS خود می توانید تا حدودی از امکانات ریسپانسیو و موبایل فرست نیز بهره مند شوید.
2- هزینه و زمانبندی:
- روشهای سنتی: اجرای طراحی با روشهای سنتی ممکن است زمانبر باشد. نیاز به برنامهنویسی دقیق و طراحی از ابتدا، هزینه بیشتری ممکن است داشته باشد.
- ریسپانسیو و موبایل فرست: طراحی ریسپانسیو و موبایل فرست به دلیل استفاده از فریمورکها و ابزارهای کمکی، معمولاً زمان و هزینه کمتری نسبت به طراحی به روشهای سنتی نیاز دارد.
- مبتنی بر CMS: استفاده از CMSها اجازه میدهد طراحی وبسایت با زمان و هزینههای کمتری انجام شود. توجه داشته باشید که هزینهها بسته به نیازمندیها و انتخاب افزونهها ممکن است متفاوت باشد.
3- سئو و بهینهسازی موتورهای جستجو:
- روشهای سنتی: اگر بهینهسازی سئو و بهبود رتبهبندی موتورهای جستجو برای شما اهمیت دارد، میتوانید با روشهای سنتی بهینهسازی مناسبی انجام دهید.
- ریسپانسیو و موبایل فرست: طراحی ریسپانسیو و موبایل فرست به صورت خودکار بهینهسازی برای موتورهای جستجو را فراهم میکند و میزان بهینهسازی سئو را افزایش میدهد.
- مبتنی بر CMS: بسیاری از CMSها ابزارها و افزونههای بهینهسازی را دارند که به شما کمک میکنند بهبود رتبهبندی موتورهای جستجو را دنبال کنید.
4- نگهداری و بهروزرسانی:
- روشهای سنتی: نگهداری و بهروزرسانی وبسایتهای با روشهای سنتی نیازمند مراقبت و دقت بیشتر است. بهروزرسانیهای مداوم نیاز دارد تا وبسایت در حالت بهینه باقی بماند.
- ریسپانسیو و موبایل فرست: طراحی ریسپانسیو و موبایل فرست به راحتی اجازه میدهد بهروزرسانیها و تغییرات لازم را انجام دهید و تغییرات به صورت اتوماتیک بر روی تمام دستگاهها اعمال میشود.
- مبتنی بر CMS : سیستم های مدیریت محتوا(CMS) به شما امکان مدیریت محتوا و بهروزرسانیها را به صورت سادهتر میدهند و بهروزرسانیها به صورت خودکار اعمال میشوند.
5- تجربه کاربری و طراحی رابط کاربری:
- روشهای سنتی: طراحی رابط کاربری در روشهای سنتی به دست طراح بستگی دارد. توجه به تجربه کاربری و طراحی متناسب با نیازها اهمیت دارد.
- ریسپانسیو و موبایل فرست: این روشها بهبود تجربه کاربری را فراهم میکنند و امکاناتی مانند لمسپذیری و ناوبری بهینه برای کاربران را دارند.
- مبتنی بر CMS: اکثر CMSها از قالبها و افزونههایی پیشفرض برای طراحی وبسایت استفاده میکنند که امکانات تجربه کاربری بهتری را فراهم میکند.
6- امکانات و افزونهها:
- روشهای سنتی: از طریق روشهای سنتی میتوانید امکانات ویژه و کارکردهای اختصاصی را به وبسایت اضافه کنید.
- ریسپانسیو و موبایل فرست: با استفاده از افزونهها و فریمورکهای مختلف، میتوانید امکانات را به سادگی به وبسایت اضافه کنید.
- مبتنی بر CMS : سیستمهای مدیریت محتوا(CMS) افزونهها و پلاگینهای بسیاری دارند که امکان اضافه کردن امکانات و قابلیتهای جدید به وبسایت را فراهم میکند.
در این مقایسه، روشهای طراحی وبسایت از جمله سنتی، ریسپانسیو و موبایل فرست، و مبتنی بر CMS بر اساس معیارهای مختلف مورد بررسی قرار گرفتند. انتخاب روش مناسب برای طراحی وبسایت وابسته به نیازمندیها و هدفهای شماست. به عنوان طراح وبسایت، لازم است تصمیمگیری منطقی و موشکافانهای در انتخاب روش طراحی داشته باشید تا بهترین تجربه را برای مخاطبان خود فراهم کنید.
ارزیابی و انتخاب بهترین روش طراحی برای وبسایت
در این بخش از مقاله، به ارزیابی و انتخاب بهترین روش طراحی وبسایت برای نیازها و هدفهای شما خواهیم پرداخت. برای این منظور، ابتدا به ارزیابی نیازمندیها و معایب و مزایای هر یک از روشهای طراحی معرفیشده در قسمتهای قبلی میپردازیم، سپس با توجه به نتایج بدستآمده، به انتخاب بهترین روش میپردازیم.
ارزیابی نیازمندیها:
تعداد و پیچیدگی صفحات وبسایت: اگر وبسایت شما از تعداد زیادی صفحه و قابلیتهای پیچیده تشکیل شده است، روشهای سنتی یا مبتنی بر CMS به علت قابلیت تعامل بیشتر با کدها میتوانند گزینههای مناسبی باشند.
انطباق با دستگاهها و تجربه کاربری: اگر تجربه کاربری و نمایش بهینه وبسایت بر روی دستگاههای مختلف برای شما اهمیت دارد، روش ریسپانسیو و موبایل فرست میتواند انتخاب مناسبی باشد.
زمان و بودجه: اگر زمان و بودجه محدودی برای طراحی وبسایت دارید، استفاده از روشهای ریسپانسیو و موبایل فرست یا مبتنی بر CMS، به دلیل زمان کمتر و هزینه کمتر، میتوانند گزینههای مناسبی باشند.
مزایا و معایب هر روش:
روشهای سنتی: این روشها به طراحان اجازه میدهند که بهصورت دقیق کنترل داشته باشند و وبسایتهای منحصربهفردی طراحی کنند. اما زمانبر و نیازمند مهارتهای برنامهنویسی بالا هستند.
ریسپانسیو و موبایل فرست: این روشها ارائه تجربه کاربری بهتری برای کاربران در دستگاههای مختلف دارند و بهینهسازی سئو را سادهتر میکنند. اما انطباق با صفحات پیچیده ممکن است کمی دشوار باشد.
مبتنی بر CMS: این روشها طراحی وبسایت را سریعتر و آسانتر میکنند و امکان بهروزرسانی و مدیریت محتوا را به صورت مستقل به شما میدهند. اما محدودیتهایی در طراحی و سفارشیسازی رابط کاربری ممکن است وجود داشته باشد.
انتخاب بهترین روش:
با توجه به ارزیابیها و مقایسهها، انتخاب بهترین روش طراحی برای وبسایت شما به نیازها و اولویتهای شما بستگی دارد. اگر دارای بودجه و زمان محدود هستید و تجربه کاربری برای شما اهمیت دارد، میتوانید بهترین انتخاب را از بین روشهای ریسپانسیو و موبایل فرست و مبتنی بر CMS انجام دهید. اگر وبسایت شما نیازمند قابلیتها و کدهای خاص است و به انعطاف بیشتری نیازمندید، روشهای سنتی میتوانند انتخاب مناسبی باشند. اگر بودجه کمتری نسبت به روش های سنتی در نظرر دارید اولویت شما برای طراحی سایت ریسپانسیو بودن سایت و موبایل فرست بودن آن است میتوانید این روش را انتخاب کنید و در نهایت اگر یک کسب کار را به تازگی شروع می کنید و یا بودجه شما محدود است و یا امکانات عام تری را برای سایت خود در نظر دارید می توانید از CMS ها برای طراحی سایت خود بهره ببرید.
به این ترتیب، با انتخاب دقیق و هوشمندانهی روش طراحی وبسایت، میتوانید بهترین تجربه را به کاربران خود ارائه کنید و همچنین هدفهای تجاری و ارتباطی خود را بهتر دنبال کنید. در نهایت، با استفاده از این مقاله و مقایسهی مختلف روشها، شما میتوانید راهنمایی مناسبی برای طراحی بهینه وبسایت خود داشته باشید.
نتیجهگیری:
در این مقاله، به مقایسه روشهای طراحی وبسایت با سه روش مختلف طراحی وبسایت یعنی روشهای سنتی، ریسپانسیو و موبایل فرست، و مبتنی بر CMS پرداختیم. هر یک از این روشها مزایا و معایب خود را دارند و بسته به نیازها و هدفهای شما، میتوانند گزینههای مناسبی باشند.
در ابتدا، روشهای سنتی معرفی شدند که به طراحان اجازه میدهند که طراحی وبسایتهای منحصربهفرد و دلخواه خود را انجام دهند. این روشها باعث کنترل دقیق بر طراحی و قابلیت انعطاف بیشتر در ایجاد صفحات پیچیده میشوند. اما نیاز به مهارتهای برنامهنویسی بالا و زمانبر بودن از معایب این روشها است.
روشهای ریسپانسیو و موبایل فرست در ادامه بررسی شدند که به کمک ابزارها و فریمورکها، تجربه کاربری بهینهای بر روی تمامی دستگاهها ارائه میدهند. این روشها نیاز به زمان و هزینههای کمتری دارند و سئو و بهبود رتبهبندی در موتورهای جستجو را سادهتر میکنند.
سرانجام، روشهای مبتنی بر CMS معرفی شدند که با استفاده از افزونهها و قالبهای گسترده، امکان طراحی و انتشار سریع وبسایتهای متنوع را فراهم میکنند. این روشها به شما امکان مدیریت محتوا و بهروزرسانیها را به صورت آسانتر میدهند.
در نهایت، برای انتخاب بهترین روش طراحی برای وبسایت شما، نیاز است به نیازمندیها، هدفها، زمان و بودجه، و اهمیت تجربه کاربری توجه کنید. اگر برنامهریزی و زمانبندی دقیقی دارید و تجربه کاربری برای شما مهم است، روشهای ریسپانسیو و موبایل فرست و مبتنی بر CMS میتوانند انتخاب مناسبی باشند. در غیر اینصورت، اگر از نیازمندیها و محدودیتهای کدهای خاص پیروی میکنید، روشهای سنتی ممکن است گزینهی مناسبتری باشند.
با توجه به مقایسهها و ارزیابیها در این مقاله، امیدواریم شما توانایی انتخاب بهترین روش طراحی وبسایت برای نیازها و هدفهای خود را پیدا کنید و وبسایت موفقی را به راه بیاندازید. با انتخاب درست، میتوانید تجربه کاربری بهتری را به کاربران ارائه کنید و همچنین به موفقیت تجاری و اهداف خود دست یابید.

